(书接上回)
且说到站点引入Disqus评论系统之后,站点终于是有了些许的人气,然而由于一些众所不周知的原因……一些并没有掌握特殊上网技巧的读者也许会望着素未谋面的评论区怅然若失……咳咳,不多抒情了,今天我们就给主题来好好加一个反向代理的评论区辅助系统:DisqusJS吧!
项目地址在这里哦~SukkaW/DisqusJS
(其实早在Disqus-JS出到1.1版本的时候就想加了的,但是由于当时实在是嫌麻烦,所以…(雾)
可以参见老footer.ejs的第73行那个被注释掉的js文件哦~
准备后端反向代理
disqus是一个不存在的网站,因此我们需要使用特殊的方法来连接过去~
其实现在已经有相当多公开使用的反向代理节点啦,但是由于对于稳定性的考虑,加上我一贯以来的精神洁癖,所以还是打造一份完全由自己来掌控的API好了!
著名慈善厂商CloudFlare为用户免费提供了一个运行无服务器代码的环境:Workers,那就恭敬不如聪明啦,我白嫖怪又来啦!
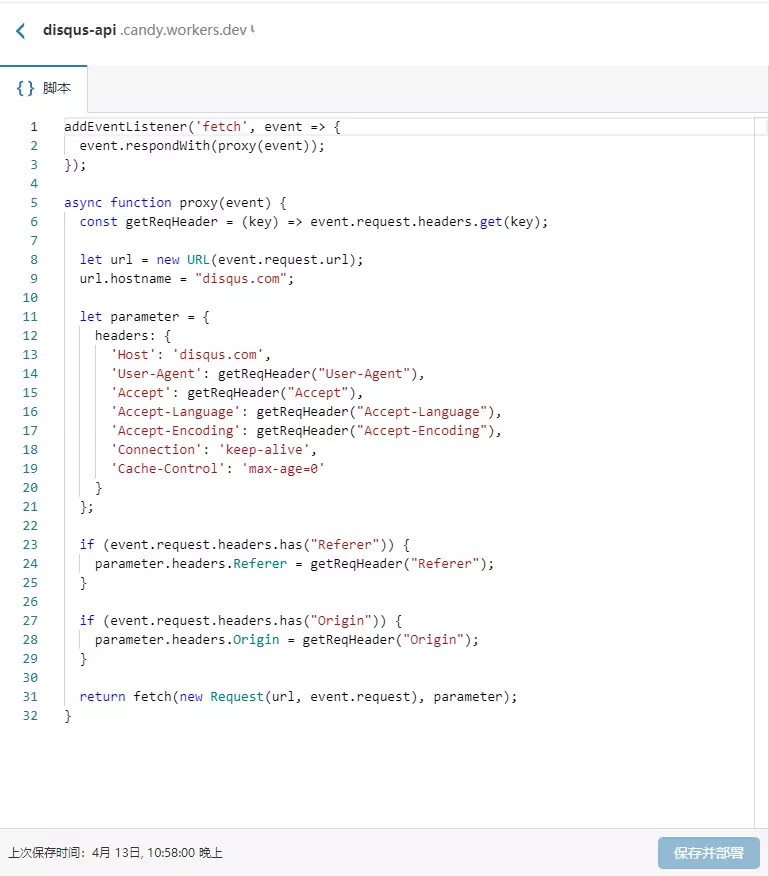
新建自己的Workers子域,输入一个自己喜欢的子域名(可惜我还是来晚了,最想要的被抢走惹,哭哭),新建一个Workers项目,从官方举例的CF Workers反代项目里白嫖一份代码,新建一个项目之后顺手丢进去~(雾

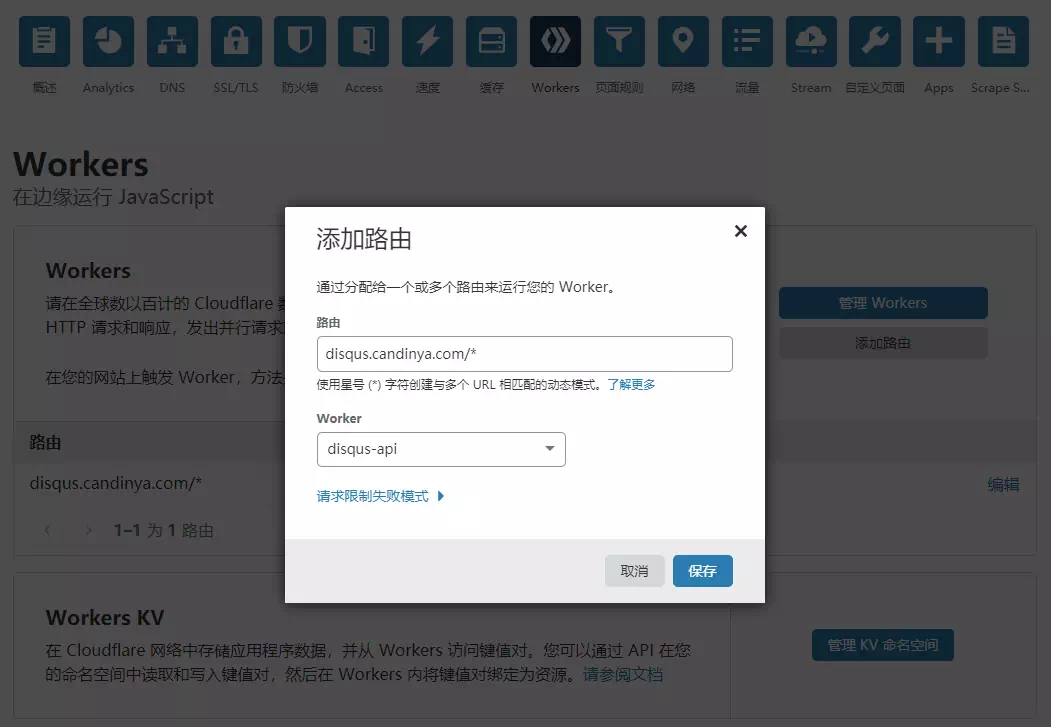
老顶着三级域名的感觉似乎不是很好欸,那就来新建一个自己域名的路由吧!在域名控制界面就可以添加啦~

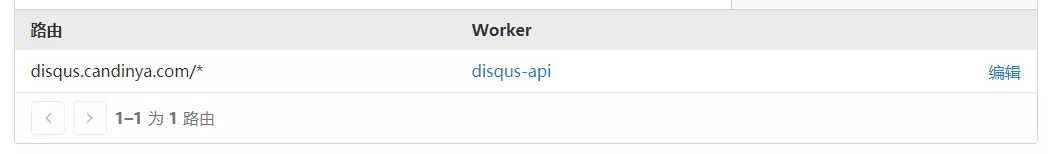
创建成功~

但是此时访问是没有用的,因为没有被解析到x

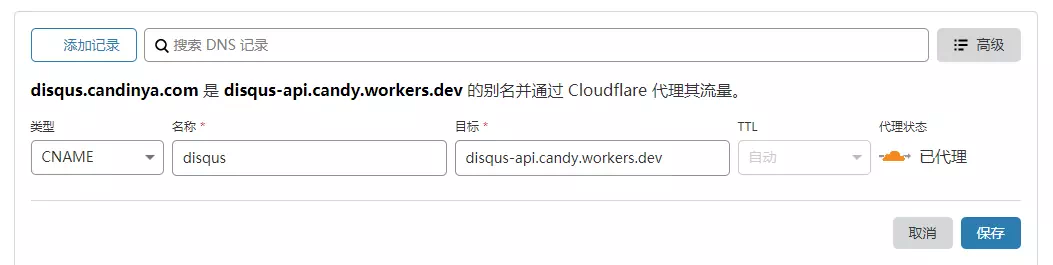
那就添加一条解析记录好了!由于是走CF的路由,因此理论上地址填什么都无所谓,但是,为了防止混淆,就把上面那个Workers的三级域名填进去吧!(理直气壮)
友情提醒:别忘了点亮小橙云哦~

稍等一会之后再试试,是不是就解析成功了呢~

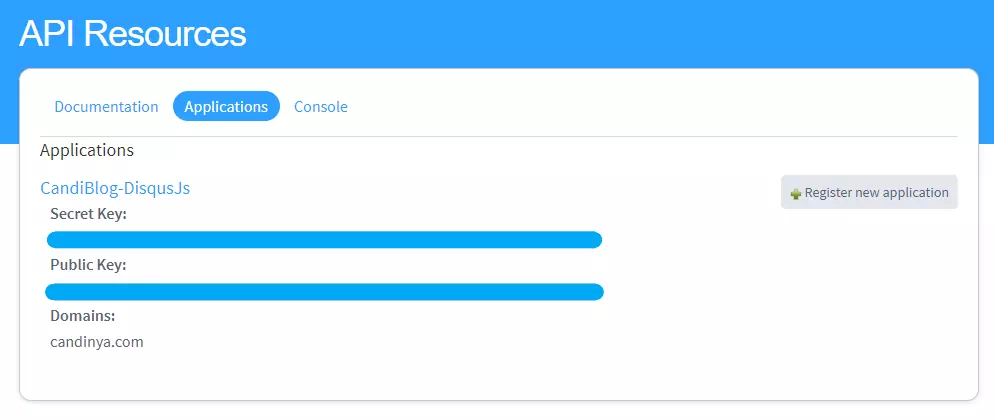
参照官方给出的文档进行系列操作
此处就不多赘述啦,贴上官方的文档,一步一步跟着做就可以啦!

顺带提供一份温馨提示:
写入配置内的apikey是公钥,足以实现读取评论区内容的功能;为了安全起见,注册应用的时候建议关闭写入权限(开启只读);
之所以不开启匿名评论等需要写入的功能,是因为这些需要私钥的参与,也因此需要一台后端服务器将信息加密后再进行传输;
任何将私钥暴露在前端的操作都是十分危险的,所以还是谨慎为上吧!

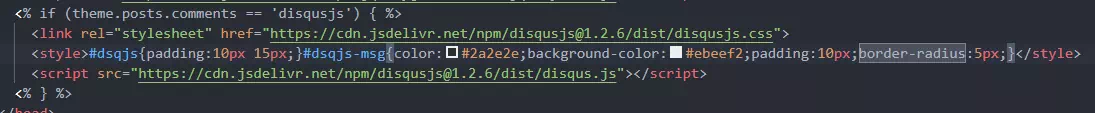
先在<head>部分加入需要的代码~

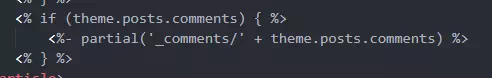
再往post页面写入判断代码~
这里使用了一个比较偷懒的写法,严格来讲为了防止报错,是需要两重判断的;但是那样太不美观了,就直接简写吧!如果设置里的是关键词false的话,自动转义后不满足if,自然也就不会加载啦~
然后就是配置DisqusJS的加载代码啦,这里参考了 DIYgod的配置代码
整合之后的disqusjs.ejs:
1 | <div id="disqus_thread" style="margin-top:16px;background-color:rgba(255,255,255,.8);padding: 0 10px;"></div> |
最后稍微再调整一下UI,就完成啦!关闭代理试一试效果~

完成!撒花庆祝!🎊