写在前面
本文中的内容已经有些过时啦,推荐参照使用Docker最小化部署Misskey中提到的方案与注意细节哦
大约是一年前,我曾写过一篇有关Mastodon安装的博文,然而当时的Twitter环境尚且还能接受,且Mastodon的配置相当繁琐,因此仅仅是趁着服务器还没过期的时候稍微支撑了一个小站,那看上去似乎有些许迟缓的UI设计也让人感到一种无力感由心而生。后来在有一次朋友说我那篇教程已经过时的时候,偶遇了Misskey这款同样是基于Fediverse开发的去中心化社交平台,因此不但在两种实例见可以进行跨平台的社交活动,而且Misskey的UI设计简单又可爱,难道还有什么可以犹豫的吗~(雾
正式开始
开场白说完了,是时候该正式开始了。首先专门为我们的新服务器来开设一个节点吧。
注意一下,我今天买到的机子的IP是被墙掉的,所以无论是SSH还是开网站都需要代理。网站没关系,我放到CloudFlare上还能加一层保护,但SSH的话…魔法上网,启动~(弥天大雾
我个人习惯是使用Debian下的root账号作为部署环境,因为CentOS的某些包实在是太上古了,Ubuntu总给我一种桌面使用的幻视。因此,简单的部署工作完成之后,就可以正式开始来配置啦。
我有帮忙翻译比较详细的安装教程或是Docker部署教程,一步一步的跟着顺下去就可以啦~
这一次我仍旧选择了使用Docker来部署,因为安全总是第一位的嘛,要是被奇奇妙妙的家伙攻破服务器获取了数据,那就相当糟心啦~
环境准备
先来安装必要的依赖项吧,像curl啦,git啦,nginx啦这些之后都是需要使用到的呢~
1 | apt install curl git nginx -y |
如果还需要screen环境的话,也别忘了一并带上哦
要运行嘛,Docker肯定是少不了的。一年过去了,相比起手动搓命令行的方法,有没有什么快速部署Docker的官方解决方案呢?
1 | bash <(curl -L -s https://get.docker.com) |
这样确实是能自动安装docker,但有个坑就是不会自动安装docker-compose,我们追加安装一下吧:
1 | curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose |
最后一行是指创建了一个快捷链接,这样的话root也能能快乐使用docker啦
如果您使用的不是 AMD64 指令集架构的系统(例如 arm 的 aarch ),您可能需要使用 pip3 来安装 docker-compose 。
获取 Misskey
这里参照官方教程,直接用git的方法获取最新的版本就可以的说呢=ω=
1 | git clone -b master git://github.com/syuilo/misskey.git |

没错的话现在获取的就是最新版本的程式啦
编辑配置
先把默认的配置文件都先复制一份吧
1 | cd .config |
接下来就是编辑具体的配置信息啦,记得用你喜欢的文本编辑器来实现哦
default.yml
这个是站点配置文件,具体的配置信息按照一般的方法来编辑就好啦~开发组贴心地在每一项之前都提供了介绍哦,所以不必担心有任何编辑上的难点的说呢~
首先是站点URL,别忘了改成自己站点的链接哦~
请注意,一旦实例启动之后请不要再修改这个参数,以免造成无法挽回的错误!
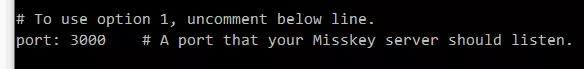
我们要让站点在docker下运行,因此指定http端口为3000,删除前面的注释符号:

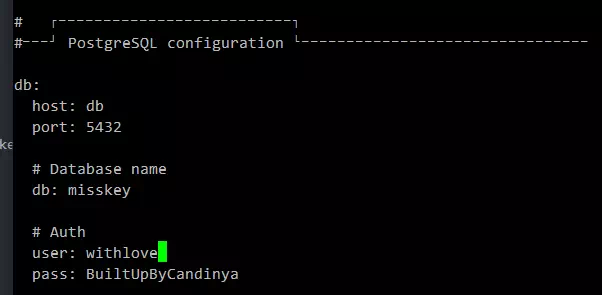
在Docker环境下,数据库的地址并不是默认的localhost哦,地址的信息写在根目录下的 docker-compose.yml 里面,连接信息可以在 docker.env 下配置,这里给出一些默认的样例吧:
| 名称 | 地址 |
|---|---|
| Postgresql | db |
| Redis | redis |
| Elasticsearch | es |

别忘了和 docker.env 下的保持一致哦w
文章确实有些年久失修了
现在部署的时候最好把配置文件的 signToActivityPubGet: true 这一行前面的注释去掉(即启用这个功能),部分 mastodon 实例开启了安全模式,因而如果不开启这个选项对 GET 请求也进行签名的话可能会导致连接障害。
docker.env
这里给出每个配置项的含义吧
| 项目 | 含义 |
|---|---|
| POSTGRES_PASSWORD | 数据库密码 |
| POSTGRES_USER | 数据库用户 |
| POSTGRES_DB | 数据库名 |
docker-compose.yml
这个文件是控制docker联合启动的配置哒,在根目录下,别忘了切换路径哦w
开始编译
开始之前建议使用screen环境,这样的话即使中途连接断开,也不至于发生太过悲惨的情况啦
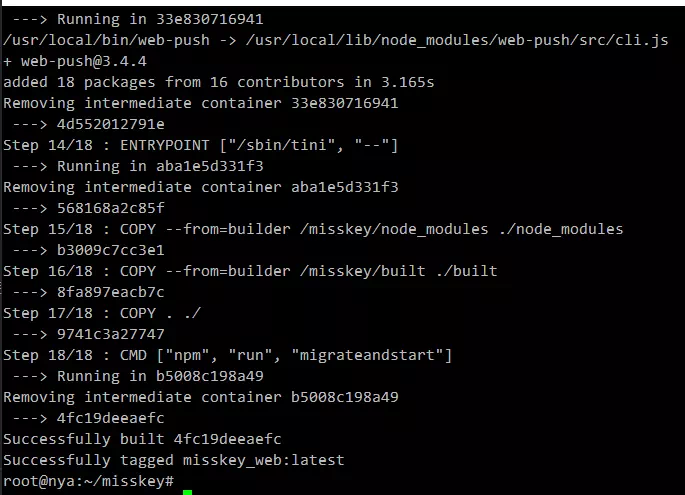
1 | docker-compose build |
由于这个平台会使用webpack把整个前端项目打包,并且有一大堆的参数设置来配置,因此编译起来相当耗时耗资源;同时由于可能是依赖关系没有完全配置好,导致在处理依赖的时候会报大量的无效错误。唯一让我感到欣慰的,大概是它能克服重重的阻挠,最终完成项目的编译吧。

初始化数据库
使用如下指令来初始化数据库,这点和Mastodon有点像:
1 | docker-compose run --rm web yarn run init |
经过几分钟的等待之后也就完成啦:

启动服务
还在等什么呢~赶紧启动服务吧!
1 | docker-compose up -d |
注意,由于这个平台集成度非常高,所以需要相当一段时间来启动,并不是配置错误了哦~
配置Nginx
由于我们使用Docker来运行,因此并不是直接就能访问到Misskey的端口(3000)的,我们需要配置一下反向代理相关的配置文件。
Misskey官方默认提供了一份参考样例,路径为./docs/examples/misskey.nginx,配置时您可以参考着使用,我使用的是自定的方案。
以我的站点 nya.one 为例,可以使用如下的配置,您的站点配置的时候别忘了根据实际情况再行调整哦
1 | server { |
其中 conf.d/shared/revproxy.conf 为手动创建的通用的代理配置,放置在 /etc/nginx/conf.d/shared/revproxy.conf ,内容如下:
1 | proxy_http_version 1.1; |
完成!别忘了生成一张CloudFlare自签证书安装到指定的位置去哦~
用 nginx -t 来测试一下吧,一切正常的话就可以 nginx -s reload 重载nginx服务,快乐地访问站点啦!
更新
如果版本不是最新了,要试着更新一下Misskey,该怎么做呢?其实也很简单哦,只要使用这些指令就可以啦:
1 | git stash |