在scripts文件夹里放置的js文件会在Hexo运行时被调用,因而可以用来实现一些生成阶段发挥作用的函数与模块;但如果直接运行的话,开发者们会惊讶地发现,直接调用的hexo.theme.config,很有可能只是一个空空如也的对象。
究其原因,还是在Hexo对于相关文件上处理的顺序关系导致的。

当主题被加载时,站点的配置文件已经被读取并载入,但此时对于主题文件夹里的配置文件仍然尚未被读取,因而虽然确实有hexo.theme.config的字段,却只是一个空对象;而Hexo提供了一个使用了NodeJS的EventEmitter事件的API,可以支持在不同的时候调用不同的代码来进行处理。我们可以利用这个API,将我们需要的操作插入到原始文件处理后(ready)阶段来执行,进而在有效的主题配置中生成我们需要的功能和代码。
上一个版本中,我们的代码在运行伊始就尝试生成搜索页面文件;这个版本我们将其移动至原始文件处理完成、配置参数均已就位的时候进行相关文件的生成。因而我们可以得到这样的结构:
1 | hexo.theme.on('ready', () => { |
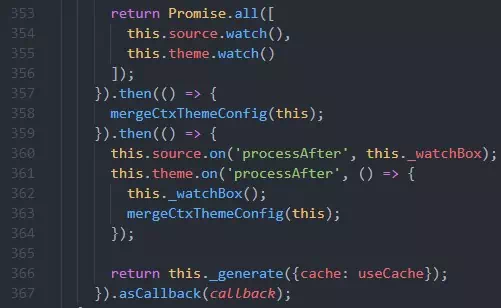
然后顺手调整一下代码即可(突然开始摸鱼)
具体的参考样例可以去我们的项目里查看哦w(光速逃跑)